
Week 5
Okay it’s become clear that I need to read Intertwingled. I’m aiming at 52 books in 2015 (3 down so far) and Intertwingled is next on my list. Hopefully I’ll have some more interesting opinions once I’ve finished reading that. I love all this stuff about organising stuff, though. For someone who thought of myself as disorganised for most of my life, I’ve discovered I sure do like categorising, pattern spotting and sensibly ordering things.
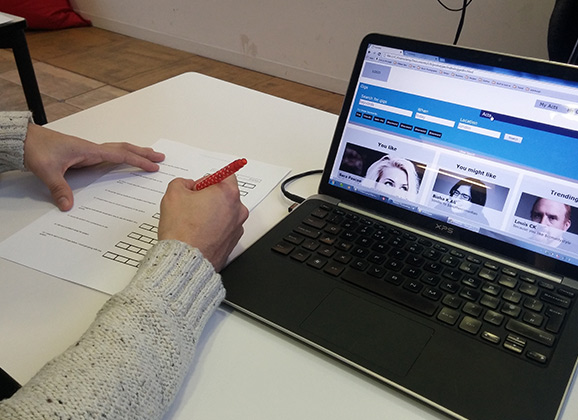
This week we started out looking at the different types of content, as in: main, supporting and interface. We analysed a page on Foursquare to decide which bits of content fell into each of these categories. It’s interesting to see how the different types of content are presented.

Content Types
Sometimes it’s not that clear what we should be looking at as “main” content but then I guess different users have different reasons for visiting a site like Foursquare. Some would consider the reviews/score to be main content, while others are mostly interested in the address.
We went through the different job roles that are concerned with content strategy and thought about how they all have different focuses and angles on the topic.
Content strategy is also interesting to think about in terms of mobile. Obviously there is less real estate on a mobile screen so it becomes even more important to consider what content is most important and present that first. Things like hamburger icons help with this, reducing the interface content to a button that only expands into the menu when needed.
Second half of class this week was about Information Architecture. Information Architecture has to do with: Structure, Library Studies, Classification, Hierarchy, Relationships, Ontology, Navigation and Wayfinding, Labels and Tagging and Search. It’s about the structural design of information and making content findable and usable.
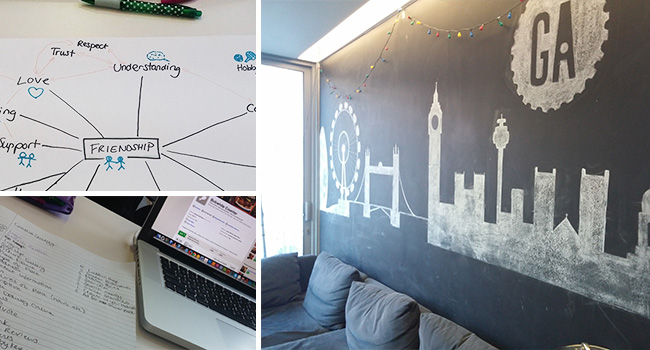
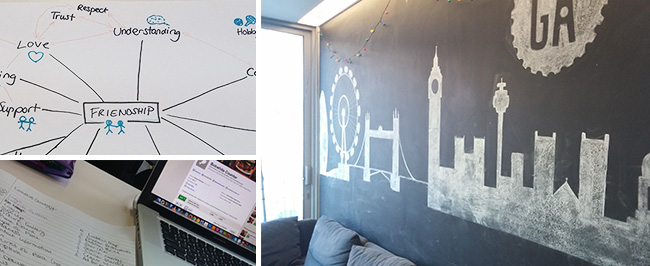
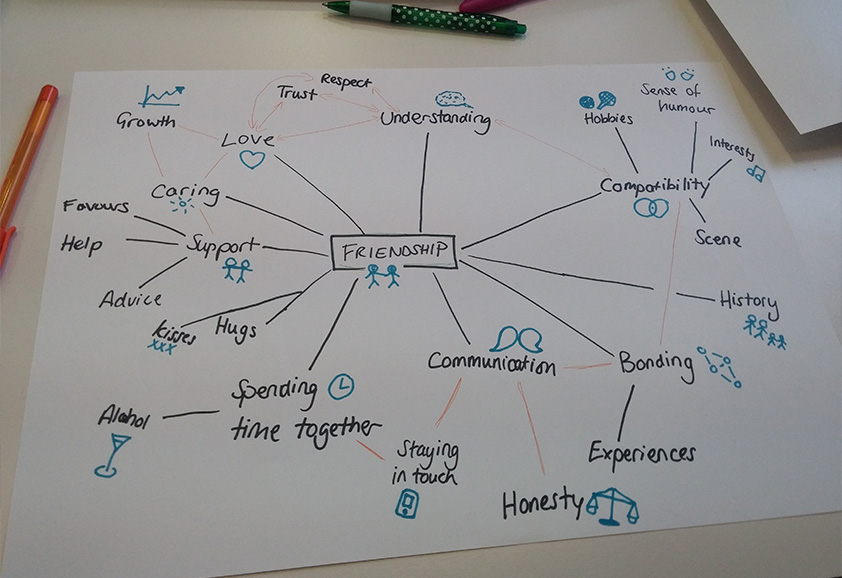
We looked at a concept diagram for Information Architecture, which is kind of meta. Using information architecture to define itself. As an exercise, we had a go at creating a concept diagram for “Friendship” in pairs. Me and my partner decided to do kind of a mind map style diagram.

Friendship Concept Diagram
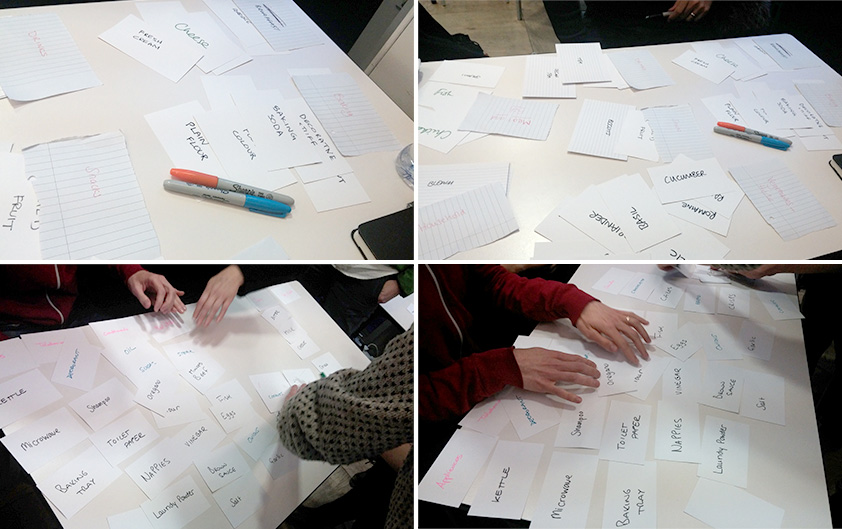
After talking about some deliverables for information architecture, we had a go at a card sort of items you might find on a supermarket shopping list:

Card sort
We had to try and keep it to 7 categories which I thought would be plenty but was actually being pretty difficult. We ended up with one uncomfortable “meat and fish” section, which isn’t very neat – what’s the word for both meat and fish… “animal flesh?”. We had a bakery category for flour and sugar etc… but then should bread go in there? We had to put herbs like garlic and basil in with the vegetables. I’ll be waking up in cold sweats. I wanted to scrap it all and organise them into “ones written in blue pen” and “ones written in black pen”.
We’ve a couple of content strategy and information architecture homework tasks this week, will post when I’ve made some progress.