
Week 6
It’s week 6, which marks half-way through the course!
User Flows
First we looked at different ways of presenting User Flows, from sketches (which would be used in-house), to technical diagrams, to illustrated story boards (which clients would love). I really liked the idea of storyboards, which can be accompanied by narrative copy about Personas using the service.
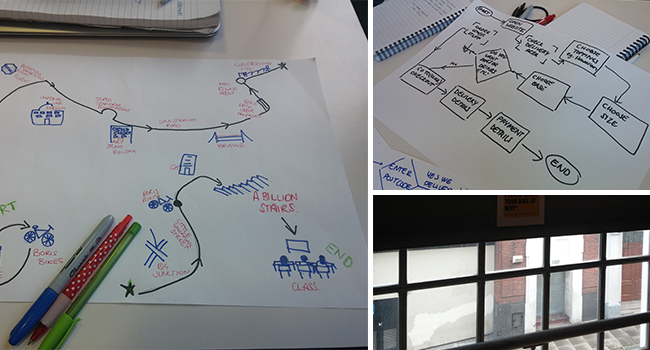
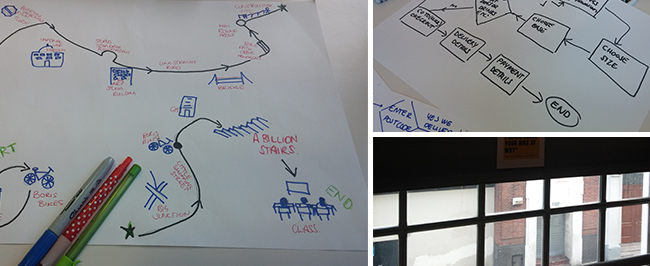
We had a go at creating a user flow for ordering pizza. We started with the Happy Path in mind, the most simple route to happiness/pizza.

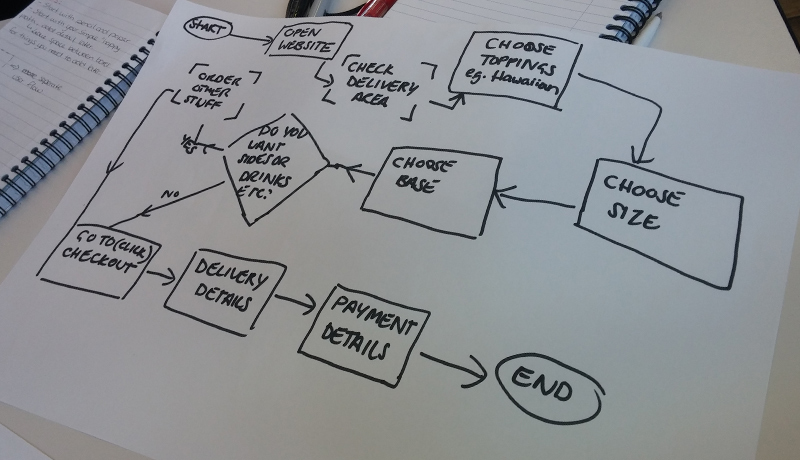
Ordering Pizza User Flow
We used a few different types of symbolic boxes like decision diamonds. One interesting one is the box that just has the corners.

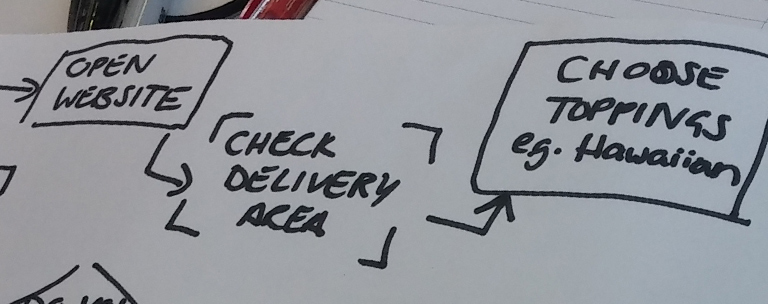
“Check Delivery Area” would be detailed in another user flow
This symbol indicates that the “Check Delivery Area” stage of the process would have more steps within it, and it would link to a separate user flow which details those steps.
Navigations
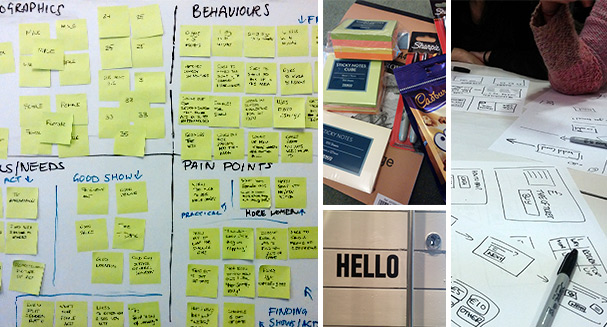
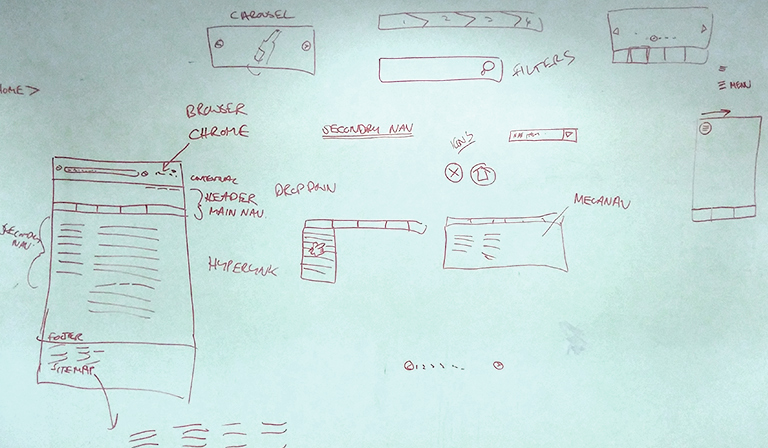
We brainstormed a bunch of different navigation types, like top nav, search, carousels, anchor links, footer navs, site maps, etc

Navigation Types
Then we went through some basics about structure, and usability. We had some discussions about things like carousels (should you use them?) and whether it’s ever ok to take over the native functionality of the browser (e.g. long websites that use scrolling navigation)
Lastly, we looked through some inspiration websites (patterntap.com, pttrns.com and ui-patterns.com) to start thinking about what navigations will be useful for our own projects.
This leads into the homework, the first part of which is to design a navigational structure for our project. The second part is, of course, to think about some User Flows through the project. Stuff is really starting to take shape now!